Hasta Phoenix Framework 1.3 veníamos empleando Brunch como gestor de arranque, en la versión 1.4 cambió a Webpack y ahora en la versión 1.6 va a cambiar a Esbuild. ¿Por qué el ecosistema de JavaScript cambia tanto?
La instalación básica de Phoenix Framework incluye una serie de librerías preinstaladas en JavaScript, de hecho no son pocas, rondan las 50 en la versión 1.5. Cada nueva librería que instalamos además viene con dependencias y por norma general terminar con cientos de paquetes es lo habitual. Por ejemplo, en el proyecto del libro Phoenix Framework terminamos con 1030 paquetes instalados.
JavaScript es un lenguaje que ha evolucionado mucho y desde que Node.js comenzó a emplearse para adaptar el código que empleamos en el frontend su popularidad ha aumentado hasta el punto de ser uno de los lenguajes cuyo ecosistema más ha cambiado con el tiempo. El dominio de NPM es casi indiscutible, pero otras herramientas como las de construcción ha ido experimentando sus altibajos de forma muy rápida. Tan solo en Phoenix Framework pasamos de Brunch a Webpack entre las versiones 1.3 y 1.4 y ahora con la aparición de vulnerabilidades, incompatibilidades y pérdida de rendimiento entre las versiones 4 y 5 de Webpack, en la versión 1.6 pasaremos directamente a Esbuild.
Pero esto no sale gratuito. Cambiar el código que funcionaba con Brunch para comenzar a emplear Webpack toma su tiempo y dependiendo de la cantidad de dependencias y si estaban o no preparadas para funcionar con Webpack puede incrementar el mantenimiento adaptativo de las aplicaciones web desarrolladas en este entorno hasta el punto de necesitar arreglar o cambiar algunas dependencias. O dejar la actualización para más adelante incrementando la obsolescencia de nuestra aplicación y el peligro de que deje de funcionar o acumule muchas vulnerabilidades conocidas.

Esbuild, ¿viene para quedarse?
Incluso antes de Brunch recuerdo otras herramientas de construcción como Grunt, esta herramienta la comentaba Joe Armstrong tras una frustración a la hora de emplear JavaScript y empleando su juego de palabras:
Cada herramienta ha tenido su momento y después ha aparecido otra que ha eclipsado a las anteriores hasta encontrar una nueva herramienta que resolviese una necesidad aún mayor que las anteriores. En este caso Esbuild se basa en la velocidad. Según su slogan: An extremely fast JavaScript builder. La diferencia con los anteriores es que esta herramienta está construida en [Go], lo que confiere un mayor rendimiento al tratarse de un binario compilado con código nativo de la máquina además del enfoque principal de Go por el rendimiento y la velocidad.
A nivel de características parece que cubre las necesarias:
- Minificación: la capacidad de minimizar el código fuente en un solo fichero eliminando espacios, reduciendo el nombre de las variables y eliminar comentarios entre otras modificaciones para conseguir un fichero JavaScript más pequeño (minimizado).
- Source maps: la capacidad de crear mapas de los ficheros compilados en los ficheros minificados para señalar correctamente los errores, por ejemplo.
- Plugins: deja la puerta abierta a poder incluir plugins que completen las características que no trae por defecto.
En principio parece una herramienta bastante buena y el hecho de estar construida en Go le confiere un nivel de seguridad alejado de los frecuentes fallos de seguridad que aparecen de forma constante en JavaScript.
Esbuild en Phoenix Framework
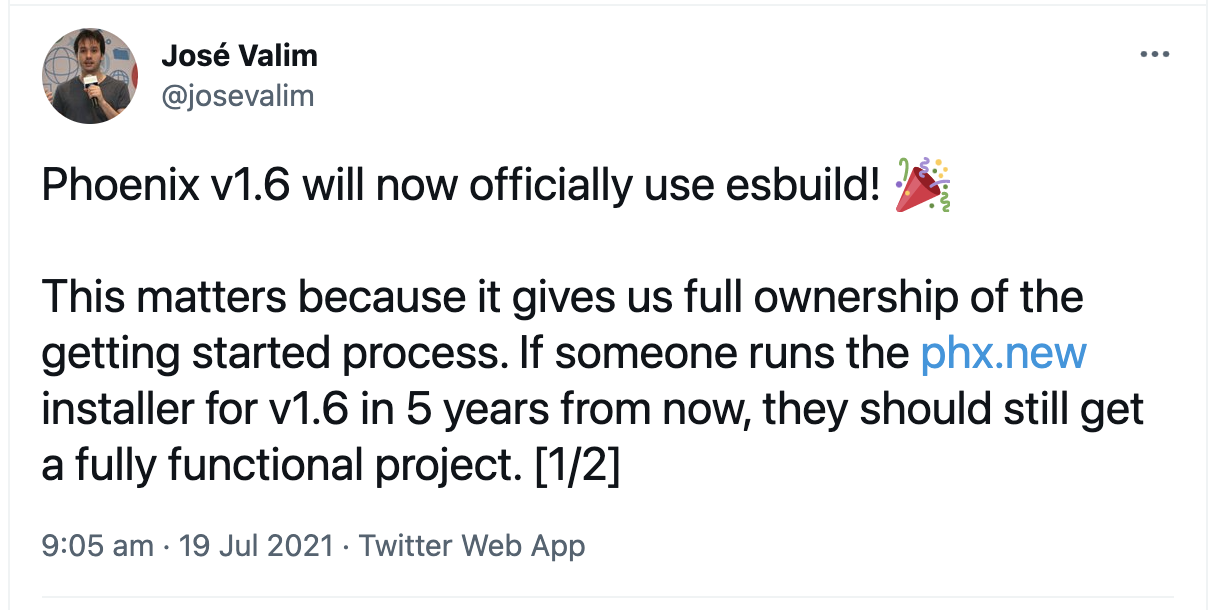
José Valim publicó la noticia del cambio en Phoenix Framework 1.6 de Webpack a Esbuild como decíamos inicialmente. Además, lo ha hecho a través de una dependencia por lo que deja la posibilidad de realizar el cambio en cualquier proyecto de Phoenix en versiones anteriores si lo necesitamos:
José Valim comentaba también: En la última semana phx.new se había roto por culpa de node-sass y después npm v7. Además de otros motivos en el pasado. Nosotros tenemos siempre que ponernos al día. Es extremadamente importante para tu primera experiencia que el comando de Phoenix siempre funcione ¡y este cambio nos acerca a este objetivo!
Como podemos ver en github.com/phoenixframework/esbuild la instalación es sencilla, no depende de Phoenix Framework, por lo que puede emplearse en realidad en cualquier versión de este framework y su instalación y configuración es bastante simple.
Conclusiones
Creo que tras la inclusión de LiveView al proyecto de Phoenix Framework, el uso de una herramienta como Esbuild les hace distanciarse (agradablemente) lo suficiente de JavaScript al mismo tiempo que proporcionan una estabilidad envidiable al proyecto. Phoenix está evolucionando mucho y se ha desmarcado mucho de otras soluciones para construir sistemas web gracias a sus facilidades para trabajar sobre WebSockets dando una sensación de interacción real con otros usuarios dentro de la web.
Si aún no conoces Phoenix Framework, te recomiendo echarle un vistazo a mi libro: Phoenix Framework, Proyecto de Red Social en 7 días, construimos una red social desde cero y en tan solo 7 sesiones de trabajo.
¿Y tú? ¿Consideras el cambio a Esbuild positivo? ¿No es para tanto? ¿Te gustaba más alguna otra herramienta de construcción anterior? ¡Déjanos tu comentario!
Categorías
Etiquetas
- programación (111)
- desarrollo de software (79)
- erlang (75)
- opinión (37)
- noticia (36)
- libros (28)
- servidores (26)
- desarrollo web (24)
- base de datos (24)
- administración de sistemas (23)
- php (22)
- desarrollo ágil (22)
- empresa (21)
- otp (20)
- ruby (19)
- ingeniería de negocio (18)
- elixir (18)
- desarrollo profesional (16)
- redes (16)
- seguridad (14)