
El lenguaje Elm es una de esas joyas que encuentras en el mundo de la programación y una vez lo aprendes te preguntas porqué no llegó antes. Las promesas del lenguaje son impresionantes y el hecho de desarrollar en el navegador web solo empleando el lenguaje da muchas ventajas sobre JavaScript y sus frameworks, ¿sabes por qué?
En principio el lenguaje Elm es como otros lenguajes para el navegador. Se compila a código JavaScript. La diferencia es que el lenguaje ha sido diseñado de forma que al realizar la compilación para generar los ficheros JavaScript el compilador arroja todos los posibles errores al programador y al corregirlos el navegador NUNCA fallará.
Es decir, pueden existir errores lógicos y que el código no haga lo queramos que haga. Cuando decimos que nunca fallará es que la consola de JavaScript del navegador se mantendrá limpia y sin mostrar jamás ningún error.
Esta funcionalidad se logra a través de las decisiones de diseño tomadas a lo largo del desarrollo del lenguaje.
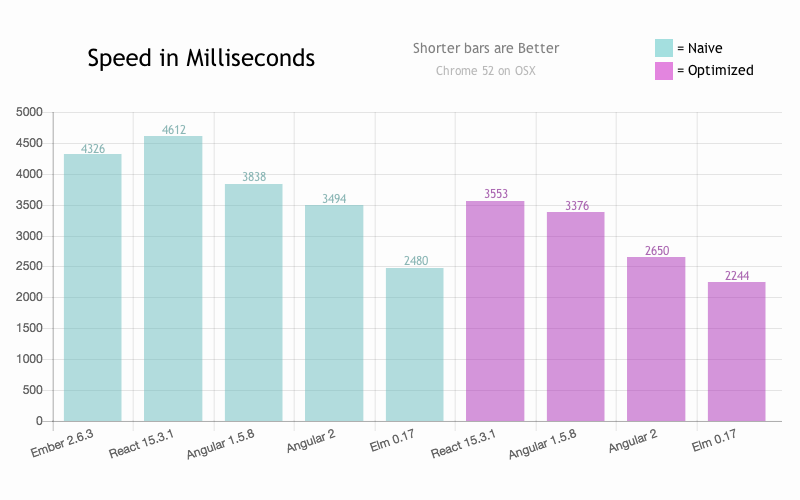
Otras de las ventajas es que frente a otros frameworks de JavaScript el lenguaje Elm tiene mucho mayor rendimiento. También en este aspecto entran en juego las decisiones tomadas a la hora de diseñar el lenguaje.
El lenguaje obviamente es diferente. Es un lenguaje funcional, fuertemente tipado pero de tipado inferido y no obligatoriamente estático. Algo como el lenguaje Go o Hack.
Principales ventajas
Como he dicho anteriormente una de las grandes ventajas es la carencia de errores en tiempo de ejecución. Es su mayor promesa y llevan cumpliendo desde que salió.
Podemos ver el formato de Elm a continuación:
-- Read more about this program in the official Elm guide:
-- https://guide.elm-lang.org/architecture/user_input/buttons.html
import Html exposing (beginnerProgram, div, button, text)
import Html.Events exposing (onClick)
main =
beginnerProgram { model = 0, view = view, update = update }
view model =
div []
[ button [ onClick Decrement ] [ text "-" ]
, div [] [ text (toString model) ]
, button [ onClick Increment ] [ text "+" ]
]
type Msg = Increment | Decrement
update msg model =
case msg of
Increment ->
model + 1
Decrement ->
model - 1
El código ha sido copiado de los ejemplos de la página oficial. Además de la importación de objetos superior vemos la definición de tres funciones. La función principal (main) que define el programa a través de un modelo (el estado a mantener), una vista (view) y una función de actualización (update).
El funcionamiento de Elm es fácil. El beginnerProgram se ejecuta y genera la vista. Vemos dentro del modelo una especie de HTML definido a través de funciones. La función onClick es especial y genera mensajes que serán capturados por la función update.
En el resultado cada vez que presionemos un botón msg contendrá alguno de los dos valores definidos en el tipo (type Msg) y a través del case podemos evaluar el modelo para incrementarlo o decrementarlo. Finalmente la vista vuelve a pintarse.
Rendimiento
El rendimiento de Elm respecto a otros entornos es increíble. Puedes ver aquí un ejemplo:

Más en este artículo: Elm vs React development performance.
En lugar de Angular, React, Vue, ...
Realmente Elm no requiere de ningún framework para trabajar. Su código es tan sencillo e incorpora ya todo lo necesario para construir la interfaz, realizar validaciones y conectarse al servidor mediante websocket para comunicarse y actualizar la web.
Esto no solo posibilita realizar formularios más interactivos de cara al servidor. También posibilita realizar videojuegos manteniendo una sesión abierta entre el navegador y el servidor para intercambio de información.
Si mezclamos esta tecnología con otras como Elixir tenemos el paquete completo. Podemos ver muchos ejemplo de cómo trabajar con Elixir, Phoenix y Elm:
- Bootstrapping a Phoenix/Elm Project
- Integrating Phoenix and Elm - Part 1
- Writing a full site in Phoenix and Elm
- Elm, Elixir, and Phoenix: Reflecting on a Functional Full-Stack Project
- Phoenix and Elm, a real use case (pt. 1)
Para saber más...
Podría extenderme y decir mucho más porque todo lo que he ido leyendo de Elm me ha gustado. Cada aspecto del lenguaje está muy pensado y refinado. Recomiendo la lectura del libro gratuito y libre escrito por Evan Czaplicki: An Introduction to Elm.
¿Qué te parece Elm? ¿Has probado su versatilidad y sencillez? ¿Te has atascado y querrías saber más? ¡Déjanos un comentario!
Categorías
Etiquetas
- programación (111)
- desarrollo de software (79)
- erlang (75)
- opinión (37)
- noticia (36)
- libros (28)
- servidores (26)
- desarrollo web (24)
- base de datos (24)
- administración de sistemas (23)
- php (22)
- desarrollo ágil (22)
- empresa (21)
- otp (20)
- ruby (19)
- ingeniería de negocio (18)
- elixir (18)
- desarrollo profesional (16)
- redes (16)
- seguridad (14)